Neste post vou falar um pouco sobre como configurar o Styled Components no Next.js. Mas, antes de tudo:
O que é o Next.js?
O Next é um framework front-end baseado no ReactJS, de código aberto e criado pela Vercel (conhecida anteriormente como ZEIT). Esse carinha tem várias funcionalidades bacanas, dentre elas: Server Side Render (SSR), Static Site Generation (SSG), suporte ao TypeScript, otimização de imagens e fontes, e muito mais!
E Styled Components?
Styled Components é uma ferramenta CSS-in-JS, que nos possibilita escrever CSS de forma componentizada, sem nos preocuparmos com erros e conflitos com nomes de classes. Além disso, sua sintaxe é bem semelhante ao SCSS, aceitando, por exemplo, aninhamento automático. Você pode conferir todas as features na documentação oficial.
Iniciando
Bom, vamos começar criando um novo projeto com o seguinte comando:
npx create-next-app my-app
# ou
yarn create next-app my-app
Entre na pasta do projeto e instale o Style Components:
npm i styled-components
# ou
yarn add styled-components
Dentro da pasta pages, crie um arquivo com o nome _document.js, ele será necessário para injetar os estilos na renderização no lado do servidor:
import Document from 'next/document'
import { ServerStyleSheet } from 'styled-components'
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet()
const originalRenderPage = ctx.renderPage
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
})
const initialProps = await Document.getInitialProps(ctx)
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
}
} finally {
sheet.seal()
}
}
}
Agora precisamos instalar e configurar o plugin do babel para adicionar o suporte do Styled Components no SSR:
npm i -D babel-plugin-styled-components
# ou
yarn add -D babel-plugin-styled-components
Na raiz do projeto, crie um arquivo com nome .babelrc:
{
"presets": ["next/babel"],
"plugins": [["styled-components", { "ssr": true }]]
}
Vamos fazer um pequeno teste para verificar se está funcionando corretamente. Para isso, substitua todo conteúdo do arquivo pages/index.js por este:
import styled from "styled-components";
export default function Home() {
const Wrapper = styled.section`
padding: 4em;
background: blueviolet;
`;
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: azure;
`;
return (
<Wrapper>
<Title>
Hello World!
</Title>
</Wrapper>
);
}
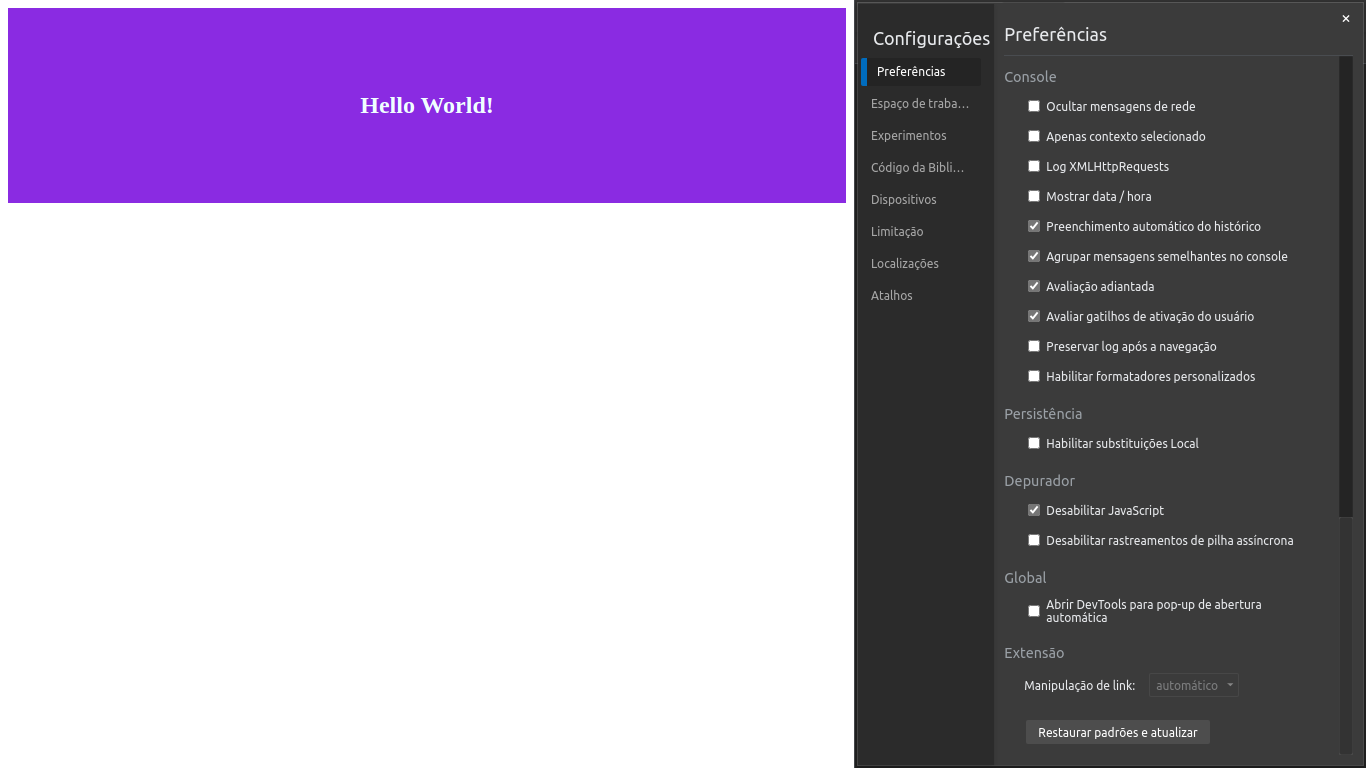
Rode o comando npm run dev ou yarn dev e abra http://localhost:3000 no seu navegador. Após a página carregar, desabilite o JavaScript do seu navegador e recarregue a página. Se estiver tudo certo, a estilização será mantida como mostra a imagem abaixo:

É isso! Depois de todos estes passos, o Styled Components está pronto para ser utilizado em conjunto com o Next.